Beispiele umgesetzter Projekte
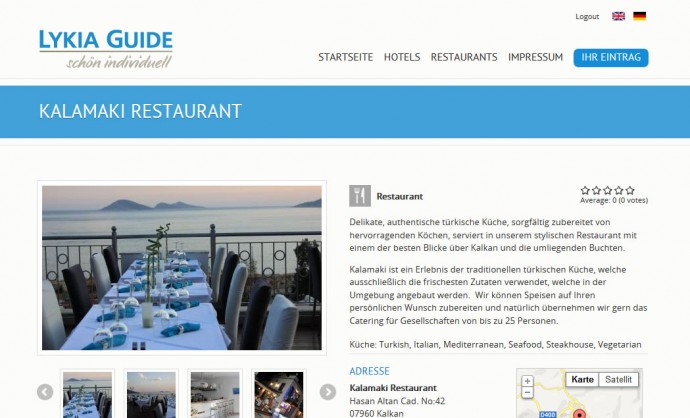
Lykia Guide - Reise-Bewertungs-Portal
Lykia Guide ist leider mittlerweile offline. Da es aber ein interessantes Projekt war, behalten wir es vorerst hier als Referenz.
Aufgabe
Lykia Guide listet touristische Angebote wie Unterkunft, Restaurants und in Zukunft weitere Kategorien in der türkischen Reise-Region Lykien.
Es sollte ein Portal entworfen werden, das den Seitenbesuchern die Möglichkeit gibt, die Angebote zu finden und diese zu bewerten. Die lokalen Anbieter können Ihre Dienste bewerben, und als Premium-Mitglied erweiterte Optionen dafür erhalten. In der aktuellen ersten Aufbauphase gibt es wenig Werbung. Das Design sollte sich auf das wesentliche konzentrieren, und die Hotels, Restaurants und Ferienwohnungen sollten gut durchsuchbar und filterbar sein.
Das Design sollte reduziert sein und auf Mobilgeräten uneingeschränkt nutzbar. Die Seite sollte mehrsprachig zunächst in Deutsch und Englisch, später auch in Türkisch sein.
Lösung
Die Durchsuchbarkeit und Filterbarkeit setzen wir mit Apache Solr um. Das macht es leicht, eine Suche mit Facetten zu implementieren. Dadurch, daß Solr sehr schnell ist, ist die Filterbarkeit fast ich Echtzeit möglich und macht diese gut benutzbar.
Der Anbieter kann im ersten Schritt sein Angebot selber einstellen, sogar ohne einen Benutzeraccount zu haben. Nach Prüfung durch das Team werden die Einträge freigegeben. In diesem ersten Schritt wird nur ein Teil der Informationen abgefragt wie Adresse und grundsätzliche Einordnung plus ein Foto. Weitere Informationen können im nächsten Schritt als Free-Nutzer eingetragen werden, und die volle Bandbreite steht dem Premium-Nutzer zur Verfügung.
Um diese Eingabe nicht zu komplizieren, passiert dies alles im gleichen Formular, und unbenutzte Felder werden einfach ausgeblendet, was über Nutzerrechte und das Drupal-Modul Conditional Fields einfach möglich ist.
Design
Wir bauen auf dem Elegantica Theme auf, das es nicht nur für Drupal, sondern auch für andere Content-Management-Systeme gibt. Die klare und reduzierte Sprache des Designs gefiel uns und dem Kunden. Wir verwenden nicht alles Design-Elemente und wandelten das Theme leicht ab. Die Farbpalette verwendet neben dem dominanten Blau auch einen sandfarbenen Ton und als Kontrast rotbraun. All diese Farben sind inspiriert von in der Mittelmeer-Region vorhandenen Farben. Im Allgemeinen und auch diesmal bauen wir die Themes auch technisch komplett neu auf und verwenden nur das Design, da jede Agentur andere Prioritäten bei der Umsetzung in Html hat, und vieles gar nicht benötigt wird, was sonst die Übersichtlichkeit und Wartbarkeit erschwert. Zudem setzen wir auf SASS und Compass, was aber eher für die Web-Designer unter Ihnen interessant sein sollte.
Vorgehen bei der Umsetzung
Zunächst bauten wir nach den Spezifikationen des Kunden Wireframes / Mockups, die absichlich noch keine Farben oder ästhetische Design-Elemente enthalten, um sich auf die Struktur zu konzentrieren. Die Suche ist der wichtigste Teil der Website, daher ist diese direkt auf der Startseite prominent vorhanden. Wie man sieht, wurden manche Elemente im Endprodukt etwas anders positioniert oder durch andere ersetzt, die Grundidee aber beibehalten. Das Ziel solcher Mockups ist nicht, exakt zu sein. Jedoch visualisieren Sie die Ideen, geben eine solide Gesprächs- und Umsetzungsvorlage, auf die sich beide Seiten (wir und der Kunde) beziehen können.
Mobile
Um die Seite auf allen modernen Kommunikationsgeräten nutzbar zu machen, wurde die Seite von vornherein responsive aufgebaut. Das heißt, daß der gleiche Inhalt abhängig von der Bildschirmgröße unterschiedlich dargestellt wird. Abgesehen von der Desktop-Version und der Smartphone-Version trugen wir auch Rechnung, daß die Zwischengröße Tablet adäquat bedient wird, allerdings liegt der Schwerpunkt der mobilen Strategie auf Smartphones. Vor Ort wird der Benutzer im Großteil der Fälle sein Telefon benutzen.
Schrittweiser Ausbau
Das Budget setzte Grenzen, und der Aufbau eines Portales geht nicht schnell vonstatten. Vor allem bei einer Seite, bei der die User-Interaktion in Form von Bewertungen eine wichtige Rolle spielt. Auch die Hoteliers und Gastronomen vor Ort müssen erst Schritt für Schritt gewonnen werden, sich auf der neuen Plattform einzutragen. Daher reduzierten wir die geplanten Features zunächst auf absolut benötigte Features, um andere später hinzuzufügen, wenn die Seite erfolgreich ist und die Kosten einspielt.
Daher ist vieles in der Pipeline, was zunächst noch nicht oder in vereinfachter Form umgesetzt wurde. Die zentralen Features wie Auffindbarkeit und Darstellung der Angebote und Abgabe der Bewertungen wurden voll implementiert, ebenso wie die Unterscheidung zwischen Free- und Premium-Darstellung.